Картинка как фон для блока
Один из довольно частых вопросов - как поставить в качестве фона блока вместо сплошного цвета картинку. Некоторые блоки Конструктора, например, "Параллакс", поддерживают такую возможность "из коробки", а для некоторых необходимо провести простые манипуляции.
Итак, чтобы добавить картинку как фон блока, логично, нужно две вещи:
- Сама картинка, загруженная на Ваш хостинг или сайт, причем, в хорошем качестве;
- Добавить блок, к которому мы будем прикреплять фон.
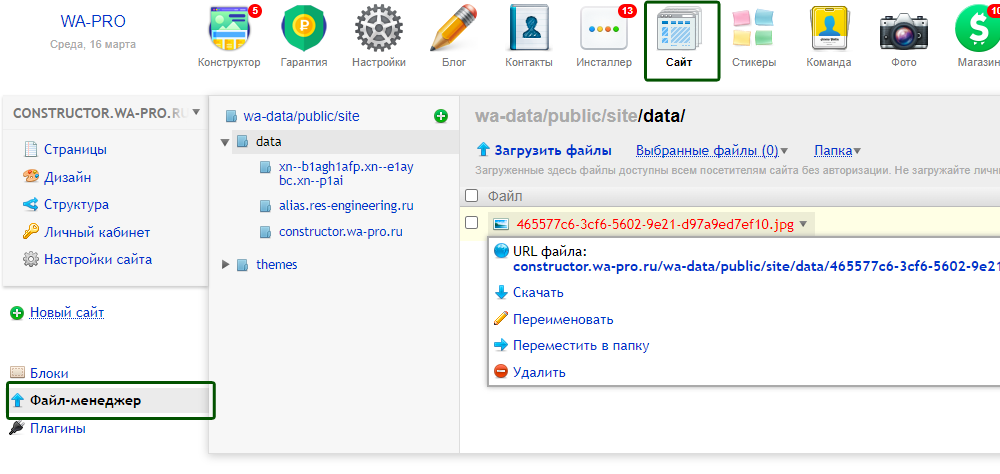
Начнем с картинки. Перейдите в приложение "Сайт", и найдите раздел "Файл-менеджер". Выберите папку, куда загружать картинку, и перетащите туда файл.

Когда все загрузилось, наведите курсор на файл (стрелочка справа) и скопируйте URL файла. Он пригодится нам для внесения изменений в CSS блока.
Теперь - блок. Создайте новый блок или откройте существующий, а затем перейдите на вкладку CSS. Все, мы готовы начать.
Добавляем фон к блоку
Установить картинку как фон блока нужно в два этапа:
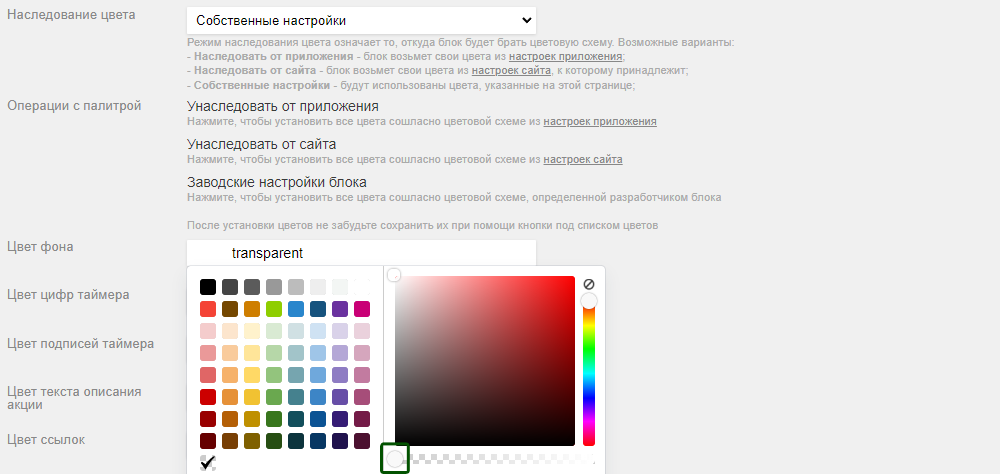
1. В настройках блока перейдите в "Цветовую схему", выберите "Собственные настройки" и укажите фон блока как полностью прозрачный с помощью ползунка в нижней части меню выбора цвета.

2. Перейдите в настройки CSS блока и добавьте код
#landings_block_ {
background: url('/wa-data/public/site/data/моя_картинка.jpg') !important;
background-size: cover !important;
background-repeat: no-repeat !important;
background-position: center center !important;
}
Немного разъясним этот код:
- background: url('/wa-data/public/site/data/моя_картинка.jpg') !important; - сюда копируем ссылку на картинку, которую получили на этапе 1, без имени домена вначале, чтобы начиналось с /wa-data/
- background-size: cover !important; - означает, что картинку нужно растянуть ровно под текущий размер блока;
- background-repeat: no-repeat !important; - означает, что наложение картинки происходит в полный размер, а не как повторяющиеся маленькие картинки;
- background-position: center center !important; - означает, что, если блок не в размер картинки, то показываем ровно середину картинки (наложение центр блока - центр картинки).
Не забывайте сохранять изменения!

