Обратная связь на сайте
Очевидно, что сайт, в первую очередь, нужен для приема заявок, заказов и другой обратной связи. Поэтому "Конструктор" обладает гибкой встроенной системой обработки и приема запросов. В этой статье мы детально рассмотрим принцип работы этого механизма и добавим на сайт формы захвата. Если нужна максимально простая инструкция сразу, то нажмите сюда.
1. Общие сведения
Для приема заявок "Конструктор" в стандартной поставке имеет два блока - это "Форма захвата", которая покажет форму прямо на странице, и "Всплывающая форма захвата", которая реализует всплывающее окно с формой, которое можно вызвать при помощи ярлычка на странице, или из любого другого блока.
С блоком "Форма захвата" все предельно просто - Вы добавляете его на сайт, настраиваете в нем дополнительные поля, если это требуется, и он показывает форму на сайте. Можно принимать заявки.
Гораздо больше возможностей предлагает блок "Всплывающая форма захвата". Окно с формой может быть показано пользователю не только по нажатию на ярлычок, но, если Вы настроите блок соответствующим образом, по нажатию на любой элемент. Данный блок может работать "в связке" с некоторыми другими блоками, например, с блоком "Презентация товара", чтобы принимать заявки на конкретное торговое предложение. Если короче:
- Умеет показываться по нажатию на любой элемент;
- Может работать в связке с другими блоками;
- Может передавать скрытые от пользователя данные, но важные для обработки заявки, например, артикул товара и цену.
2. Принцип работы
Блок "Всплывающая форма захвата" умеет прикрепляться к так называемому "Якорю", который Вы можете создать практически везде. Некоторые блоки позволяют настроить якорь в настройках, но его можно создать где угодно при помощи простой ссылки, например, <a href="#moy_yakor">Мой якорь</a>.
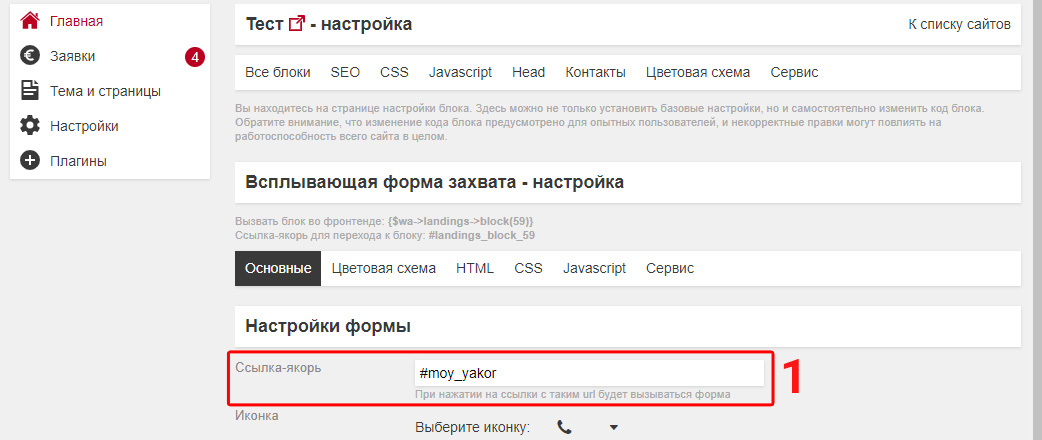
Для добавленного на сайт блока формы якорь настраивается, как показано на рисунке.

При такой настройке форма будет показываться при нажатии на любой элемент вида <a href="#moy_yakor">Мой якорь</a>.
3. Стыковка с другими блоками
Стыковка формы с блоками "Презентация товара" и "Плитка предложений" автоматизирована. В своих настройках эти блоки имеют поля для ввода якорей.
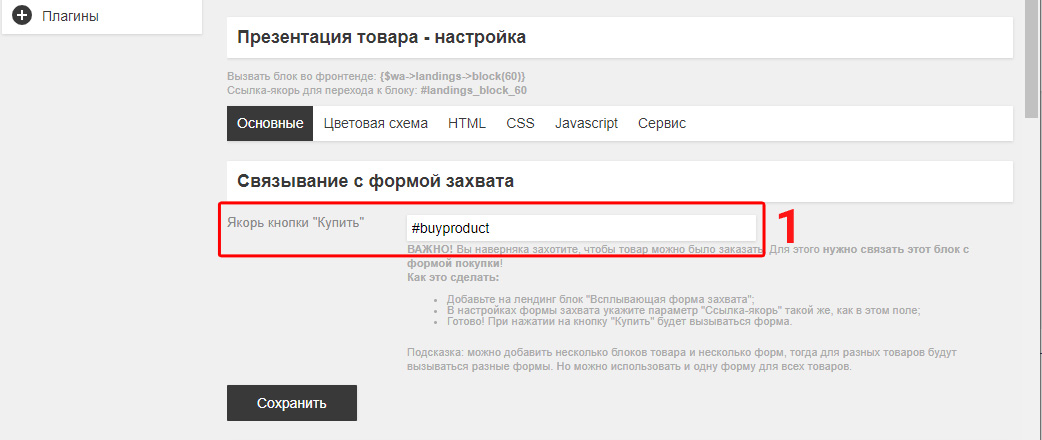
Блок "Презентация товара":

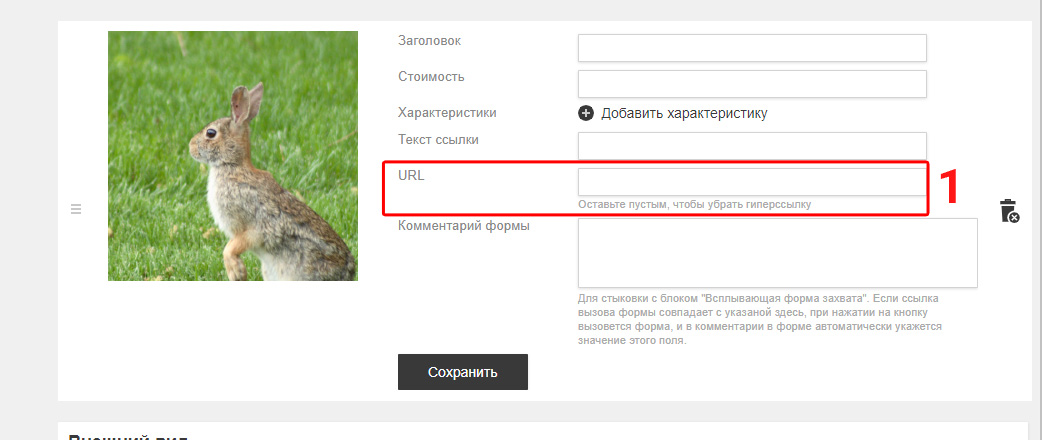
Для блока "Плитка предложений" можно настроить отдельный якорь для каждой позиции:

4. Итого, если коротко
Если Вы хотите просто добавить форму на сайт, добавьте соответствующий блок.
Если Вы хотите привязать форму к блоку покупки товара:
- Добавьте блоки "Презентация товара" и "Всплывающая форма захвата";
- В настройках этих блоков укажите ОДИНАКОВЫЕ значения настроек "Ссылка-якорь" для формы и "Якорь кнопки купить" для презентации товара.
- PROFIT!
5. Часто задаваемые вопросы
- Я хочу передать в бекенд данные о том, какой товар хочет пользователь, как это сделать?
Это происходит само собой, ничего делать не нужно. Блоки "Презентация товара" сами передают имя и стоимость товара.
- У меня несколько блоков "Презентация товара". Нужно ли мне несколько разных форм?
Нет, не нужно. Просто проследите, что якори у всех блоков совпадают. Блок, в котором пользователь нажал кнопку, сам передаст в бекенд именно свои данные.
- Я хочу свою кнопку для вызова формы, которая скрытно передаст в бекенд нужный мне текст при заполнении пользователем. Так можно?
Да, можно. Вот пример сслыки, которая передаст цену и скрытый текст: <a href="#moy_yakor" data-price="100" data-hidden-comment="Мой скрытый от пользователя текст">

